比如,玩家扮演一名黑客,紧张地敲击键盘,绕过层层防御,终于骇入了服务器。再如,玩家扮演一名军医,面对重伤的士兵,谨慎地进行救治,每一次失误都可能让士兵丢了性命。这类剧情可操作的部分很少,相应的,在游戏中则难以用交互的方式表达“紧张”、“谨慎”、“层层防御”、“每一次失误都可能让士兵丢了性命”这样的概念。开发者能够表现出动作的结果,但同时,许多剧情细节也会丢失。因为在剧情中,许多过程尤其是不可视过程,是难以具体表现的,比如骇入、解毒、传输资料、学习技能、制作装备等等。
剧情交互设计
1、交互键
对于此,一个普遍的方法是设计一个交互键触发过程对应的动画。这样,交互性得到了提升,但还远远不够,因为当玩家观看动画时,双手离开了键盘和手柄,交互也随之暂停。开发者并不希望玩家将动画当作休息的契机,将玩游戏变成看电影,而应该是作为游戏体验的一部分。
对于某一些游戏而言,操作并不是核心的体验,也无法将过程分解得十分具体(因为在这类游戏中无法实现相应的操作),但为了不让玩家觉得交互极其简单,选择了交互键加动画的设计。比如《部落冲突》,当你建造一个单位时,除了选址与放置,系统还增加了建筑的制造过程动画,以动画代替玩家的操作过程。这是有效的,能在一定程度上能起到作用,只是交互性依然很低。
2、过程划分
一个值得思考的例子是《神秘海域4》对车辆牵引绳使用的设计,玩家在使用牵引绳时,需要先绕过树干或者柱子,然后才能使用交互键挂上挂钩。开发者没有让玩家在靠近树干时就触发动画(动画内容包括绕过树干并挂上挂钩),而是让玩家先绕着树干,然后再触发挂上挂钩的动画。这样设计避免了长时间的等待(因为动画内容更长),交互性显然更强。

这样的设计理念在于量化并分解事件的过程,最后以可交互的形式表现出来。交互键的设计是将过程分解为两个部分——动作与结果。比如上车这一过程,可以分解为靠近车辆与上车两部分,交互键起到连接这两个部分的作用。类似的有拾取与丢弃物品、开门与关门、操作与离开、建造与摧毁等等。很多游戏都是这样划分过程的,许多不同的动作皆以相同的操作完成,交互性自然会逐渐降低,玩家也会逐渐感到疲劳。
对于一个比较复杂的过程,若以一个简单的交互键来完成,自然无法满足玩家对交互的预期。应对的方法是进一步细化过程,将动作分解得更为具体,采用“动作1——动作2——动作3——结果”的模型。比如上述提及的牵引绳,就是将过程分解为“靠近树干(动作1)——绕过树干(动作2)——挂上挂钩(结果)”,而仅使用一次交互键的设计是将“绕过树干”和“挂上挂钩”融合成了结果这一项。还比如上车的过程,可以进一步分解为“靠近车辆——开车门——上车”,开车门以交互键完成,上车以方向键完成。这样设计后,交互性便得到了加强。
可以这样理解过程划分的意义,比如塔防游戏,建造防御工事被分解为选址与建造两部分,而在另一些游戏中,游戏体验就是建造过程,不能再将建造作为一个动作整体,必须进一步细分。比如《俄罗斯方块》以及《我的世界》,建造在这类游戏中必须以更为复杂的交互来完成,所以开发者将建造从建筑类型的选择延伸至构件的搭配,建造空间也从二维延伸至三维。
细化过程之后,进一步增强交互性的方法,是为不同的动作分配不同的按键,甚至可以是随机生成的按键,格斗游戏可操作性更强的一个原因正是对多种按键及其组合类型的要求。在COD14中,各项快速反应事件对交互键的要求都不一样,甚至还引入了鼠标移动方向的要求。下面四张图将与德军搏斗的过程分解为格挡——角力——平衡——反击四个动作,且四个动作使用了不同的操作来完成,极大地丰富了交互方式。这一事件结束,给玩家一种通过各种不同的方式完成了一次搏斗、反击、逃生等事件的深度沉浸体验。如果只是一段过场动画,玩家只能从视觉上获得体验,而双手是静止的,这是对游戏设计的否定。




3、曲折设计
交互的复杂程度应该与事件的复杂程度相对应。细化过程并不适用于所有事件,有些简单的事件难以划分成多个步骤。比如开门,只能将它分解为靠近与开门两个动作,这两个动作也不需要额外的交互键来实现。为了丰富简单事件的交互性,可以采用曲折设计,重复使用相同的动作,对应的操作是连续按同样的键,即“动作1——动作1——动作1——结果”模型。曲折设计的目的不是让玩家不断重复开门关门的动作,这何止是有点傻逼!而是通过剧情主导设计的方式将过程设计得更为曲折。门不再是简单的门,而是一扇被堵住或者上了锁的门,玩家需要不断撞击(重复)来推开它,或者在几把钥匙中不断尝试以寻找正确的那把,或者门前有一些废墟,需要分几次(重复)移走杂物才能开门。又比如要搬动一个重物,由于力量有限,需要尝试几次(重复)才能将它搬起。《最后的生还者》中,在去往议会大厦的路上,乔尔要打开一扇门,门把手一具被感染的尸体挡住,玩家需要使用两次交互键拉开尸体,然后才能开门。

这种将事件划分为明显阶段的设计,在多人游戏中也有应用。比如《风暴英雄》拉格纳罗斯的活体流星技能,需要先按下技能键(动作1),然后以鼠标划定路线(动作2)。如此设计虽然丰富了操作,却很难说是一个正面的设计,因为复杂的操作带来的收益并不高,而在即时战斗类游戏中时间是一项十分宝贵的资源。以及OW黑影的黑客入侵技能,会在遭受攻击时被打断,打断机制的存在成功实现了“动作1——动作1——动作1——结果”模型,让玩家体验到了敌人的层层防御,也让简单的过程变得起伏。更重要的是,打断后技能的冷却时间明显少于正常的冷却时间,这保持了事件的连续性,让玩家感觉是在断断续续地完成同一件事,而不是完成另一件事。
打断机制是设计过程曲折性的有效手段,也是丰富简单事件的交互的有效手段。下图WoW在池中收集芦苇的任务,玩家的采集动作有可能被白羽鹤打断,需要重新开始。对于一个对MMORPG的采集任务感到麻痹的玩家来说,这样的打断无疑是游戏性的提升。

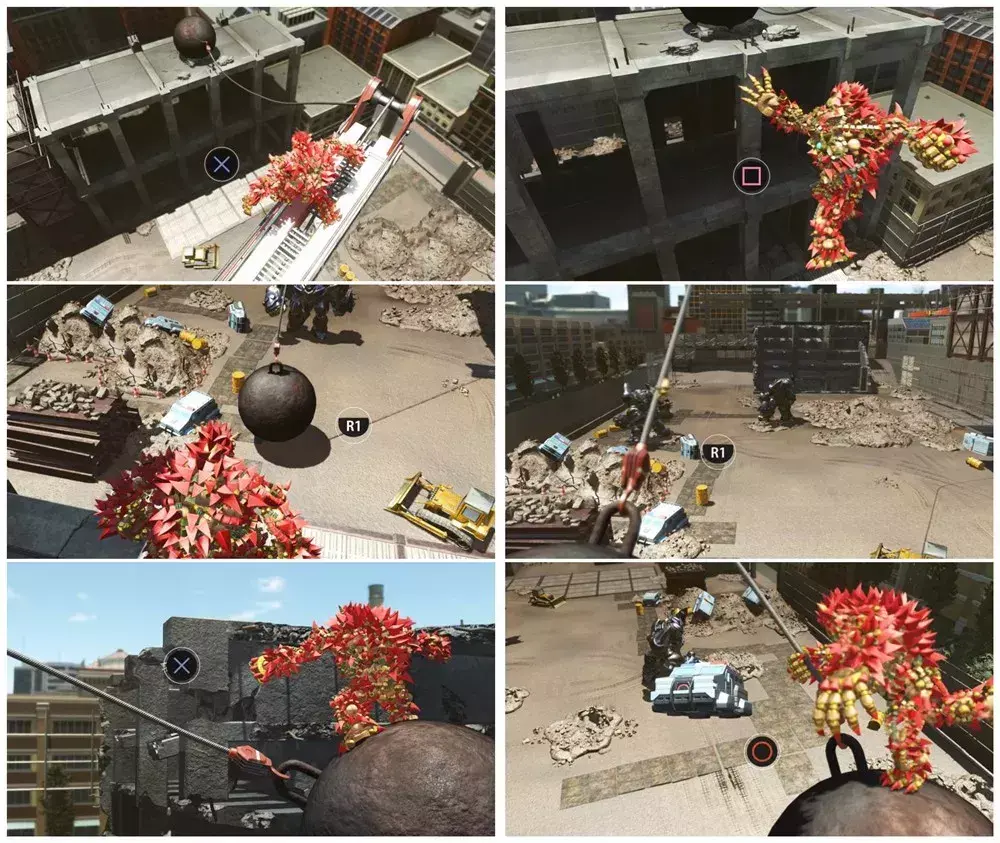
“动作1——动作1——动作1——结果”模型的另一类是无级划分,以快速的重复操作表示持续不间断的动作,动作的重复要尽可能快,否则就会失败。比如动作游戏常见的挣脱机制,需要不断按交互键积累力量,达到临界值时触发效果。比如《纳克2》抬起门的过程,需要连续按攻击键直到进度条读满。或者是按住交互键的设计,比如转动绞盘,长按交互键以抓住绞盘,同时转动方向键控制转向。无级划分在多人游戏中也有应用,最常见的是蓄力技能,以动作时间的长短来表示力量的大小。OW末日铁拳的火箭重拳,半藏的蓄力射击。这类技能往往可以取消(中断),也是为了创造过程的起伏(曲折)。

4、以UI流程代替事件过程
你设计了一次事件的完整过程,也相信这些过程会让玩家能以深层次的交互感受事件,却发现难以在美术上和技术上实现这些过程,又或者游戏类型不允许这么复杂的操作。比如一个驯服狼人的事件,可以分解为这样的过程:跃上狼背,以绳索套住脖子,用力勒住狼颈直到它放弃挣扎。其中难以实现的动作是用力勒住。此时可以用相对简单的UI流程代替事件的过程,主要有QTE和进度条两种设计。设计一个快速反应事件,以特定的UI符号提示玩家,或者以来回移动的UI符号在特定区域触发事件。前者比如“闪克系列”、《暗黑血统2》、DOOM等,以感叹号图标和交互键提示玩家触发终结技杀死敌人。后者比如《恶魔城:暗影之王》,面对冲过来的狼人,界面会显示大小两个圈,当大圈收缩至与小圈重合,按下交互键就能抱摔狼人。以及在《第五人格》中,以UI代替了破解密码的过程,指针位于特定区域时的交互才是有效的破解。


以进度条代替事件的过程是一种更为简单的方法,按下交互键,或者长按交互键,等待进度条读满后触发效果。前者比如COD14使用医疗包,按下按键后,需要等待动画播放完毕才会恢复生命值。这样的设计交互性有些低,但毕竟还是向玩家传递了事件的过程。后者比如《最后的生还者》,在使用医疗包时需要长按按键,这样的交互方式增加了事件的参与感,更重要的是,玩家可以中断操作,治疗效果取决于按住的时间长短。与打断(被动)一样,中断(主动)可以创造过程的曲折性,与打断不同的是,中断还可以增加玩家对事件的参与度(掌控)。需要权衡的是,中断后是否需要重新开始,二者没有绝对的优劣之分,是否需要重新开始取决于UI所对应的事件的特点。

黄色是现有血量,浅蓝色是交互预期血量,深蓝色是当前交互回复血量
以UI替代过程需要把握好UI与过程的关联性,关联性可以理解为UI操作与实际过程的相似程度,这是代入感的来源。在上述的例子中,玩家能够明显感受到,有些UI只是承担了系统功能,并未考虑到游戏的核心体验与玩家的代入感。比如《恶魔城:暗影之王》为玩家所诟病的一个问题,是将动作游戏变成了QTE游戏。玩家期待像格斗游戏一样以特定的操作(按键组合)来实现背摔狼人,而不是用同一个按键来触发不同的复杂的动画。QTE操作与动作游戏缺乏关联性造成了一种游离感,是代入感的打破。
如何设计这样的关联性?UI与过程特别相似的例子很少,因为这种设计很难。可以尝试从空间和时间两个方面考虑。空间比如运动方向,时间比如节奏与周期,速度是同属于空间与时间的一种特性。比如《最后的生还者》乔尔初次与艾莉相遇,在房间里启动发电机的交互。人物的动作是抓住把手反复外拉,需要猛然用力提供一个冲击,与油锯的启动类似。在空间上,是线性运动,所以设计了竖直的条形UI。在时间上(节奏),猛然用力意味着在运动的初始阶段产生较大的力,所以设计了在条形UI的底部小区域才能产生有效的交互。这是一个关联性比较高的交互设计。进一步,如果是手摇启动发电机,我会将条形UI改为环形UI,有效作用区域则放在环底。以及《卡通农场》对于钓鱼交互的设计,它把握了钓鱼过程在空间(手指滑动方向与鱼挣脱的方向相反)及时间(突然变向)上的精髓,同样是一个关联性较高的交互设计。


可视化设计
对于一个更为复杂的过程,它包含了许多不可视元素,或者在此类游戏中难以展示某些元素,此时可以设计一种相对独立的交互方式,以可视元素替代不可视元素。一个方法是设计一个小游戏代替相应的过程。比如《尼尔:机械纪元》,9S使用技能骇入(这是难以表现的概念)敌人后会进入一个简单的射击游戏界面,以此代表骇入之后的世界,射击游戏的成功或失败即代表骇入的成功或失败。以及在《瑞奇与叮当》中破解安全门的防御,侵入安全系统同样是以小游戏来表现。以一种熟知的、直观的过程来代替陌生的、抽象的过程,这是一种数学上常用的思维模式,也是开发者的权利。


这种设计通常有两个需要解决的问题:一是小游戏往往很简单,玩家容易漠视;二是如果小游戏与游戏本体的关联性不够,玩家会产生游离感,感觉是在玩另一个游戏,破坏核心体验。
对于第一个问题,如果小游戏很简单(无论是难度还是操作上),开发者肯定不愿看到玩家忽略自己的设计。有一些可以让玩家重视的方法:一是降低容错率,游戏虽然简单,但不允许犯错,玩家必须认真对待。在“尼尔”中,后期的射击游戏允许犯错的机会很少,玩家必须小心地操作。二是加入时间限制,这是从另一个维度增加难度,玩家必须专注,因为一次失误可能导致无法在规定的时间内完成游戏。可以限定整个游戏的时间,也可以在某个阶段加快节奏,设计快速而复杂的操作。三是增加风险,增加游戏失败的代价,比如游戏失败后会遭受一次几乎致命的打击。在“尼尔”中,9S骇入敌人而没有完成小游戏,切换至游戏本体界面后都会受到敌人的攻击。
对于第二个问题,要创造小游戏与事件过程的关联性,可以从以下几个方面着手。其一是美术上的关联性,比如相同的美术形象。《尼尔:机械纪元》9S线最终Boss战,骇入夏娃的场景相比于其他骇入场景的确有些惊艳,因为其中的防御机制正是一个缩小的夏娃形象。游戏玩法与之前没有不同,但这一形象的设计能够让玩家感觉到的确是在骇入夏娃,与夏娃的防御系统战斗。这样的关联性既有想象力,又有逻辑性,就像《海贼王》电话虫的形象,都是主人形象的延伸。这方面做得最好的是《无敌破坏王:大闹互联网》,它将不可视的互联网内部世界演绎得十分生动,以一个与本人相似的扁平形象代替用户,以光线及载具代替网速与传递这样的概念,让观众真切地感受到账户认证、数据传输这些不可视的过程。


其二,小游戏最好不要占据整个屏幕,造成一种脱离游戏本体的感觉。比如《勇敢的心:伟大战争》军医安娜救人的交互,是以位于画面上部的小游戏代替,玩家需要在竖线处按下提示的方向键。小游戏没有以一个全新的界面开始,而是作为游戏本体界面的一部分,玩家能实时感受到自己的操作对伤员伤情的影响(即小游戏对游戏本体的影响),即时的反馈能够加深沉浸。

其三,从剧情(文学包装)上去创造关联性。比如上述《勇敢的心:伟大战争》的小游戏,界面设计为心电图以及背景音乐中的心跳声,代表着急救,图上的血迹则代表伤势严重。若是玩家操作失误,心跳声会变得急促,画面会逐渐暗淡,代表情势紧急与生命的消逝。所有的文学包装,都让玩家感受到是自己在主导整个急救的过程,自己的操作决定了急救的结果(进入医生的角色),因此会逐渐变得专注,这是在完全不同的界面进行一个全新的小游戏难以实现的体验。窃以为,《第五人格》以指针代替破解密码的过程可以从文学上改变一下,将“在进度条中寻找合适的区域”改为“在数字串中寻找正确的数字”,因为数字相比与指针,与密码之间的关联性更为紧密。又或者,将数字串改为机器能识别的0与1的二进制代码?
最后,从空间与时间上去创造关联性,这已经在上文阐述。
如果事件的过程难以用交互的方式描述,不得不做一段动画,那也尽量别让玩家的手指离开键盘或者手柄。你可以只关注与基本操作相关的动作,比如跳跃、攻击、闪避等等,再以这些动作(操作)划分并连接各段动画,就像上述提及的COD14与德军搏斗的例子一样。比如在《纳克2》没有对白的动画中,同样需要玩家参与动画的过程,完成相应的操作才能完整地播放动画。在下图的这段动画中,设计师依次提取了跳跃、攻击、变小、变大、跳跃、攻击六个动作,动画相应地被划为六段,并以六个动作对应的操作连接。玩家需要参与到动画的播放,而不是等待动画播放完毕。可以注意到,两次攻击使用了不同的交互键来完成,是为了进一步丰富交互性,这与上文的理念是一致的。